Quizás querrás hacer un video juego "retro" o ayudar a realizar las gráficas para uno. Entonces necesitarás un "sprite": un personaje de arte en pixeles, animado y en distintas posiciones.
Entonces sigue esta lección, ya que haremos un conejito pequeño y adorable, y le daremos una animación para simular que está corriendo.
Si encuentras realizar el trabajo de pixeles muy difícil o tedioso, siéntete en la libertad de comprar excelentes "sprites" preparados al igual que muchos otros bienes para juegos en el Mercado de Envato.
1. Diseña el Personaje
Antes de la animación, realizaremos una vista estática del personaje, y antes de realizar esto, necesitaremos saber como se verá.
Paso 1
No es un paso tan necesario si vas a seguir esta lección exactamente, pero fue parte de mi proceso: dibujar el personaje.
Solo dibujé la cabeza. Traté algunas distintas opciones y escogí este estilo.


Paso 2
Para convertir el conejo a pixeles, comenzé a dibujar los ojos directamente en Adobe Photoshop. El dibujo no se usó para mucho más que definir el estilo.
Si nunca has realizado arte en pixeles, querrás crear un Nuevo Documento en Photoshop y no hacerlo tan grande - puede ser 400 px por 400 px. Querrás trabajar con mucho aumento (como 700%) y utilizar el Pencil Tool para dibujar un pixel a la vez. Recomiendo que mantengas una ventana abierta con el mismo documento a un aumento de 100% o 200% para que puedas moverte entre ambas ventanas y observar tu progreso sin el aumento.
No seguiré un tamaño predefinido de "sprite", pero haré el personaje lo más pequeño posible conservando sus características principales. Por eso es que los ojos son un buen punto de comienzo.
Los ojos serán simplemente dos líneas, una al lado de la otra. Cada ojo es 3 px de alto por 1 px de ancho, y casi de color negro.


Paso 3
Con los ojos ya hechos, puedes proceder con la nariz del conejo mas algunos otros detalles. Está bien si las líneas son simples por ahora.


Paso 4
Ahora podemos suavizar algunas de esas líneas. También ya estoy añadiendo algunos dientes frente a la boca, ya que los conejos tienen dientes grandes.


Paso 5
Demos una sonrisa a esa boca.


Paso 6
Añadiremos unas orejas. Ahora mismo, apuntan hacia arriba, y eso podría funcionar para este personaje, pero las doblaremos un poco.
Las orejas son lo más delgadas posibles, con tan solo 1px para el interior y los pixeles de contorno a los lados.


Paso 7
Aquí está una oreja doblándose, hacia abajo.


Paso 8
Y luego la oreja de atrás se dobla de igual manera.


Paso 9
Ahora, para terminar la cabeza, le daremos al conejo unas mejillas relativamente hinchadas.

Paso 10
Ahora podemos dibujar el cuerpo debajo de la cabeza. Haremos nuestro conejo antropomórfico, o con una forma de características humanas. El torso tendrá básicamente la forma de una gota.


Paso 11
Le daremos al conejo unas piernas cortas con unos pies grandes. Podemos empezar con tan solo una pierna.


Paso 12
La pierna de atrás es igual que la de al frente, pero movida un poco hacia el lado para no estar completamente bloqueada por la pierna de al frente.


Paso 13
Finalmente, moví las piernas un pixel hacia la izquierda porque pensaba que se veían algo despejadas del centro, y conecté la pierna de al frente con la barriga removiendo el pixel que las separaba.


Paso 14
Solo tendremos un brazo visible en la posición parada. El brazo tendrá una forma similar a la de una gota.
Bloqueará un poco el torso.


Paso 15
Limpiemos removiendo las líneas del torso detrás del brazo.


Ahora el contorno básico del conejo esta completo.
2. Colorea el Conejo
Ahora convertiremos ese contorno en una forma de "sprite" finalizada.
Paso 1
Escoge un color.
¿Qué color te gustaría para tu conejo? Escogí un color similar a la piel y lo apliqué, por ahora, a todas áreas excepto la nariz. Puedes llenar áreas utilizando el Bucket Tool.


Paso 2
Le daremos al conejo una barriga blanca y adorable. También un pixel blanco para los dientes de al frente. La nariz tendrá un toque de rosa, pero será mayormente blanca, como destacado.


Paso 3
Le daremos al conejo algo de sombra: una versión más oscura del color de la piel aplicada a áreas donde alcanza menos luz. Esta sombra pueden ayudar a darle textura a las mejillas si las aplicamos con algo de un patrón.
Mantendremos las extremidades de atrás y las orejas mas oscuras que las de al frente. Entonces las pierna de atrás tendrá el sombreado más oscuro y la oreja de atrás tendrá mayormente esta sombra excepto en la punta.


Paso 4
Extiende el sombreado a la barriga blanca. Añadí algo de un color gris con un tinte levemente azul.


Paso 5
Algunos detalles se verán mejor con menos contraste, así que reemplacé algo de el color negro con marrón oscuro en algunos de los pixeles interiores, tal como la boca y el cuello.
También añadí más detalle con este marrón oscuro para acentuar las mejillas hinchadas.


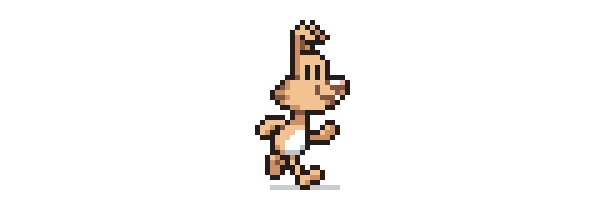
Y ahora el personaje, en posición parada, está completado.
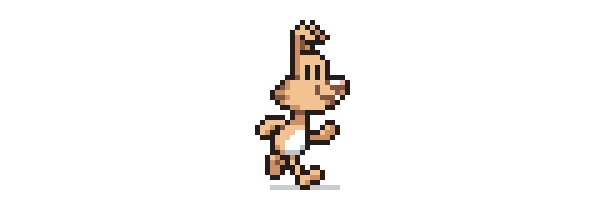
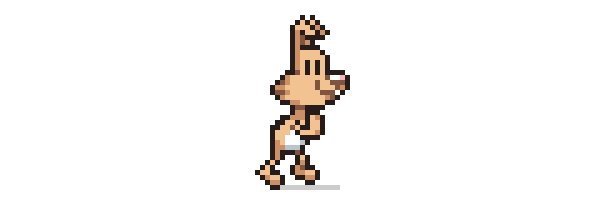
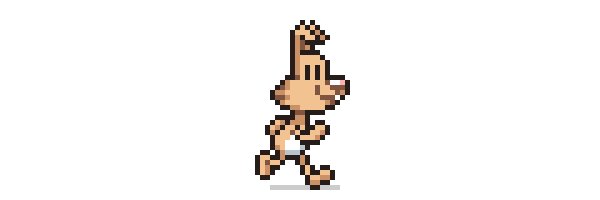
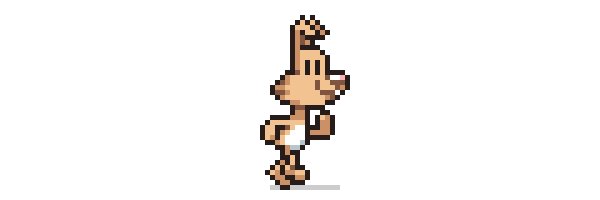
3. Dibuja los Marcos de Corrida
Ahora le daremos al conejo algo de movimiento; haremos un circuito de corrida.
Esta animación se puede realizar con cualquier cantidad de marcos, pero seis marcos serán suficiente.
Paso 1
Saquemos las extremidades por el momento.
El torso del conejo y su cabeza no cambiarán tanto mientras se esté moviendo, así que prepararemos eso y lo mantendremos contaste mientras trabajamos en todos los marcos.
Dejé una línea abajo como referencia para la altura de las piernas o la posición del suelo.


Paso 2
Inclina el torso hacia adelante, simplemente selecciona la cabeza y un área debajo del cuello utilizando el Rectangular Marquee Tool y luego moviendo 1 px hacia la derecha (lo cual se puede hacer con la tecla de flecha derecha mientrás el Move Tool esté activo).
Al final, moví la cabeza hacia adelante 2 px.


Paso 3
Nosotros no rotamos el torso apropiadamente ahora mismo, lo que significa que lo estiramos, haciéndolo algo más alargado. Así que para ajustarlo de vuelta, achiquemos el torso verticalmente 1 px y limpiemos las líneas.
También movamos el torso 1 px más cerca a la línea de abajo, ya que las piernas estarán estiradas por la mayor parte de la animación, y entonces no deberían ser de la misma altura.


Paso 4
Para hacer las piernas, solo necesitamos trabajar en un movimiento de piernas, ya que la otra se moverá de la misma manera.
Así que el movimiento necesitará ser como un péndulo: la pierna está doblada por la mayor parte del movimiento excepto cuando se extiende hacia al frente (lo cual representa el primer marco aquí)
Así que estos serían los seis marcos del movimiento de piernas (siente la libertad de verificar más referencias en cuanto a marcos de corrida) Observa la posición del pie al realizar estos. Son realizadas en un color brillante para contrastar.


Paso 5
Trabajaremos en los seis marcos lado a lado.
Aquí están los marcos de piernas colocados sobre el conejo. Has esto en un Nuevo Layer
Nota que la pierna no esta fijada en un punto de la cintura; cuando la pierna se mueve hacia atrás, está saliendo por la parte de atrás del conejo, y cuando se mueve hacia adelante, sale por al frente del conejo, hasta cierto punto.


Paso 6
He aquí una manera rápida de convertir nuestras líneas guía en las piernas finales. Primero, reemplaza el color con el color del pelo (puedes hacer esto con el Bucket Tool con el modo contiguo deshabilitado), y en vez de dibujar los contornos alrededor de las piernas, selecciona el área en blanco alrededor de ellas utilizando el Magic Wand y contracta la selección (Select > Modify > Contract...) por 1 px. Luego invierte la selección (Select > Inverse) y luego con el Bucket Tool (contiguo deshabilitado) rellena el color del contorno.


Paso 7
Las piernas no están terminadas aun, pero añadamos un pequeño salto ahora porque esto afectará el terminar las piernas.
Añadiremos el salto porque mientras corremos no podemos esperamos que el personaje permanezca siempre al mismo nivel. Así que subiremos el conejo 1 px en el tercer marco, también la piera de atras es la más extendida, empujando hacia arriba el conejo, y también necesitaremos añadir el salto en el sexto marco, cuando la pierna opuesta estará empujando el conejo hacia arriba.
Los marcos con el salto están marcados aquí con líneas de fondo violetas. Las otras líneas de fondo se han subido a líneas negras de 20% que pueden servir como sombras. En un juego de plataformas, esta sombra puede no ser necesaria, pero por ahora hará que la animación se vea mejor.


Paso 8
Para terminar la pierna, tenemos que hacer el pie más grueso, conecta la pierna al cuerpo y también realiza un poco de sombreado.
También, todas las líneas de abajo ahora se han convertido en sombras.


Paso 9
Ahora que una pierna esta terminada, solo tenemos que copiarla.
Luego de pegarla, deberíamos mover la nueva pierna algunos pixeles hacia la derecha, tal como estaban levemente separadas en la posición parada.
Ahora mismo se ve algo cómico porque ambas piernas se mueven en la misma dirección, lo cual podría utilizarse para este personaje, ya que los conejos tienden a saltar. Pero las cambiaremos para simular que el conejo esta corriendo.


Paso 10
Para hacer que las piernas corran, deberían alternarse de manera cíclica, así cuando una pierna esté extendida hacia al frente, la pierna opuesta esté extendida hacia atrás.
Ya que tenemos seis marcos, eso significa que una de las piernas moverá sus marcos tres posiciones hacia un lado (y luego tomar tres marcos de piernas sin cuerpo y moverlos a los marcos donde el conejo tiene una sola pierna).
Los nuevos layers de piernas deben estar detrás del layer que contiene el cuerpo del conejo.


Paso 11
Para terminar la pierna de atrás, simplemente deberías hacerla más oscura, si quieres mantener las extremidades de atrás más oscuras que las de al frente tal como lo hicimos en la posición parada.


Así se ven los marcos por el momento. No te preocupes por hacer esta animación por ahora. Terminaremos los gráficos y animaremos el circuito de corrida al final.


Paso 12
Ahora es tiempo de añadir los brazos.
Se moverán algo así. Están doblados a lo largo del circuito de corrida, solo extendiéndose hacia atrás un poco en el primer marco. Sin embargo, puedes intentar tus propias variantes a este movimiento para adquirir distintos estilos de corrida.


Paso 13
Pon los brazos sobre los marcos del cuerpo en un Nuevo Layer, y dales el color correcto y contorno, tal como hicimos con las piernas.


Paso 14
Y luego dale a los brazos algo de volumen.


Paso 15
Y finalmente sombréalas para proveer mayor volumen.


Paso 16
Entonces copia el brazo. Nuevo Layer, detrás del cuerpo.


Paso 17
Y finalmente sombrea los nuevos brazos y muévelos tal que ciclen opuestos a los originales.
Recuerda que los brazos se mueven en contra de las piernas así que cuando la pierna izquierda esté al frente la mano izquierda debe estar atrás.


Ahora así se están viendo los brazos.


Paso 18
Añadamos un poco de movimiento a la cabeza, ya que puede estar conspicuamente estático por el momento.
Haremos que las orejas respondan al movimiento del conejo. Aquí, en los marcos donde el conejo salta levemente, hice que las orejas apuntaran hacia abajo como si la inercia las estuviese manteniendo abajo mientras el conejo salta.


Paso 19
En los marcos después del salto, hice las orejas menos dobladas y más abiertas, apuntando hacia al frente.


Paso 20
Y finalmente hice el pelo de las mejillas moverse también. Como las orejas, un poco mas abajo cuando el conejo salta y un poco más alto después del salto.


Y así es que se esta viendo eso.


Paso 21
El último pedazo de trabajo que estaremos realizando en los marcos será en el torso, primero animando el punto blanco en la barriga. El pecho debería girar levemente mientras el conejo corre, así que el punto blanco debería responder a ese movimiento.
Así que cuando el brazo de al frente apunta hacia atrás, debería haber más de este espacio blanco visible, y menos cuando el brazo de al frente apunta hacia adelante.


Paso 22
Nosotros no necesitabamos dibujar la cola cuando el conejo estaba parado, pero ahora que está corriendo, parece que la cola debería aparecer.
Así que puse un cuadrado rojo marcando donde creo que la cola debe ir. Va en un Nuevo Layer, y por ahora puede estar encima de los otros layers.


Paso 23
Ahora dale a la cola un poco de color, sombra y contorno.


Paso 24
Un extra toque para la cola: se esconde levemente detrás del cuerpo del conejo a medida que el pecho sea mas visible.


Paso 25
Para finalizar la cola, mueve el layer a la parte de atrás y finaliza cualquier sombreado o limpieza que creas pertinente.


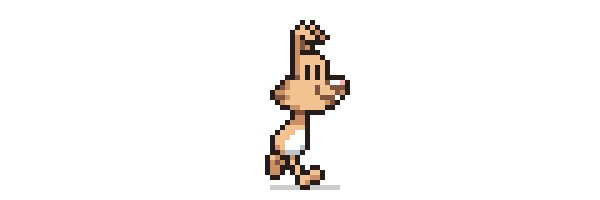
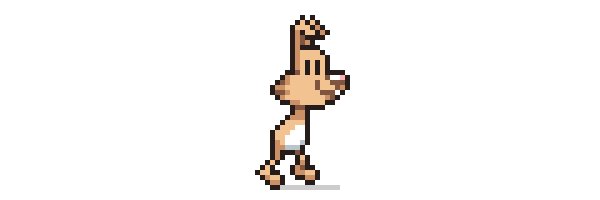
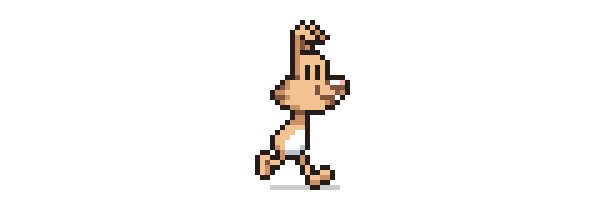
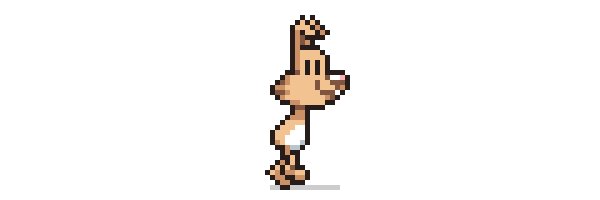
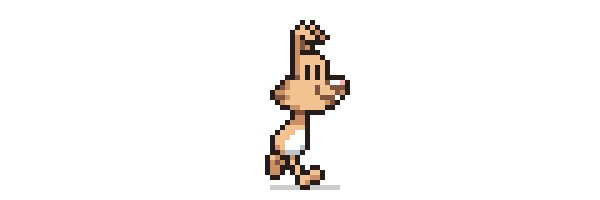
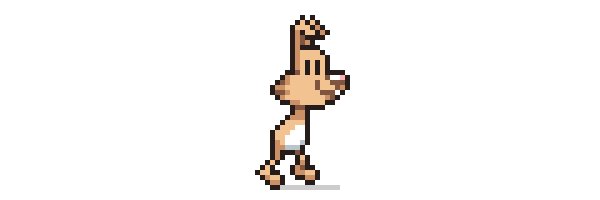
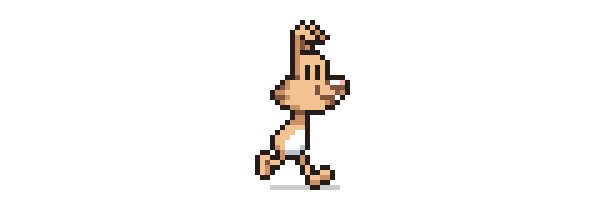
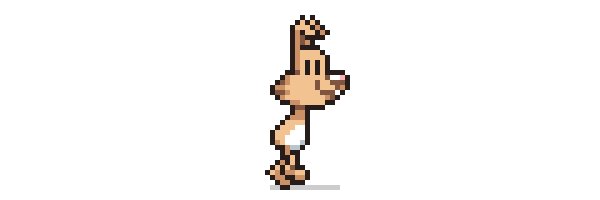
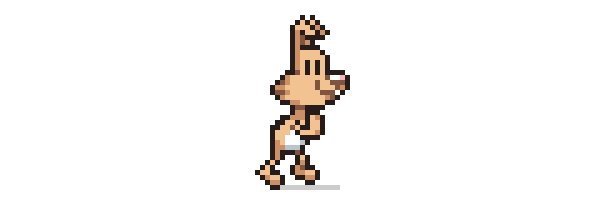
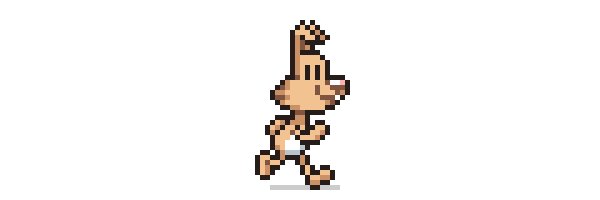
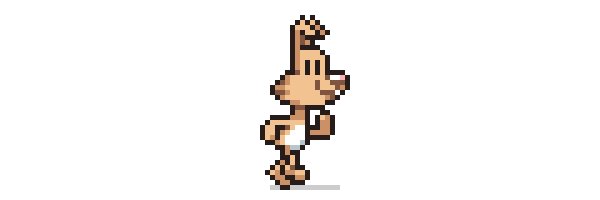
Y el trabajo en los marcos está completado. Así es como se está viendo en movimiento - el trabajo de detalles extra ha rendido frutos, ¿cierto?


Convirtamos esos marcos en un circuito.
4. Haz la Animación
Tenemos seis marcos que ciclaran simulando una corrida. Solo tenemos que ponerlos en movimiento.
Paso 1
Copia los marcos a un Nuevo Documento.
Tendrás que copiarlos un marco a la vez, en el orden correcto (izquierda a derecha). Para copiar todos los layers a la misma vez, tendrás que copiar utilizar 'copy merged' (Edit> Copy Merged), y luego recuerda no utilizar color de fondo al copiarlos.
Querrás que las dimensiones del nuevo documento san solo levemente mas grandes que el conejo.
Cuando las pegues deben alinearse apropiadamente; la línea de abajo permanece igual en todos los layers, y la nariz también, excepto en los dos marcos donde el conejo salta 1 px.


Deberías terminar con un documento con seis layers en total; uno por marco. Sin fondo.


Paso 2
Para hacer la animación en Photoshop tendrás que abrir la ventana de 'timeline' (Window > Timeline). Tiene un botón para Crear Animacion de Marcos a menos que esté habilitado como Crear Linea de Tiempo de Videos, en cual caso lo puedes cambiar a animación de marcos utilizando el botón para mostrar las opciones adicionales.


Paso 3
Presiona el botón de Crear Animación de Marcos, y presiona el botón de opciones de la ventana de la línea de tiempo.


... y selecciona Hacer Marcos de los Layers.


Paso 4
Entonces finalmente selecciona todos los marcos y ajusta su retraso si quieres (escogí un retraso de 0.1 segundos) y establecí la opción de circuito como Eternamente.


¡Y ya tienes un circuito de corrida para tu conejo!


Ahora puedes utilizar este 'sprite' en juegos o exportar el documento como GIF.
fuente: https://cutt.ly/0eih5WU




0 comentarios:
Publicar un comentario